Customising curriculum in schools
Industry Internship
Agency: Because-Branding & Marketing Agency
Redesigning Education for the Future
Skills Applied
User Experience
Visual Design
Wireframing
Prototyping
No-code Development
Timeline
1 Month
Wise Wings wanted a website that was as dynamic as the solutions they provided, yet as approachable as the school administrators they sought to attract. The task? Two distinct design briefs, two bold visions, and one goal: to create a user-friendly, engaging platform that highlights their real-world curriculum solutions.
LIVE PREVIEW
Table of Contents
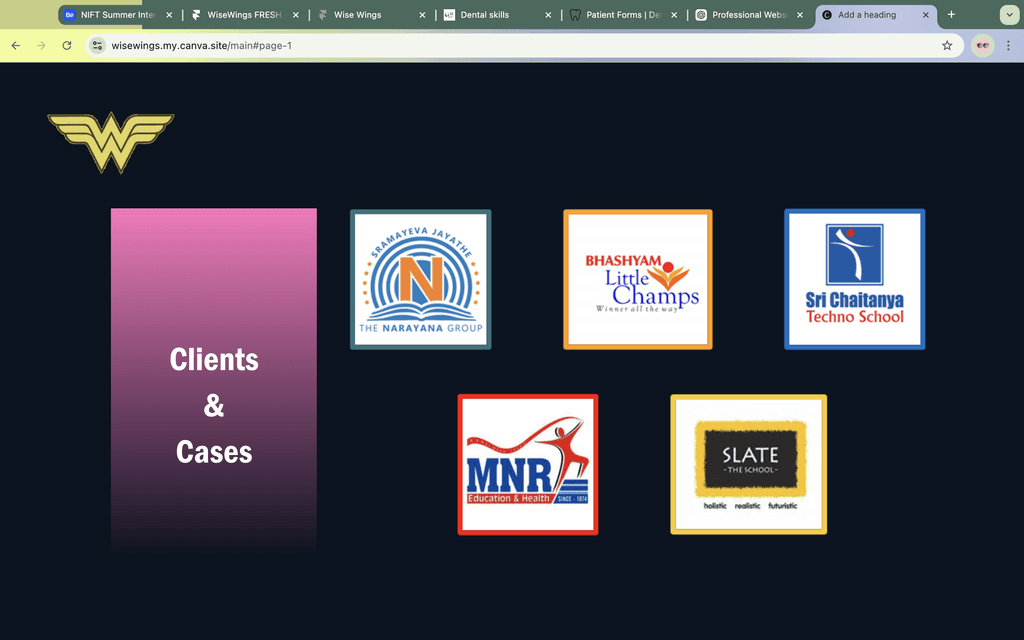
Wisewings is doing amazing but…
Pinpointing the Problem
The Strategy we adopted
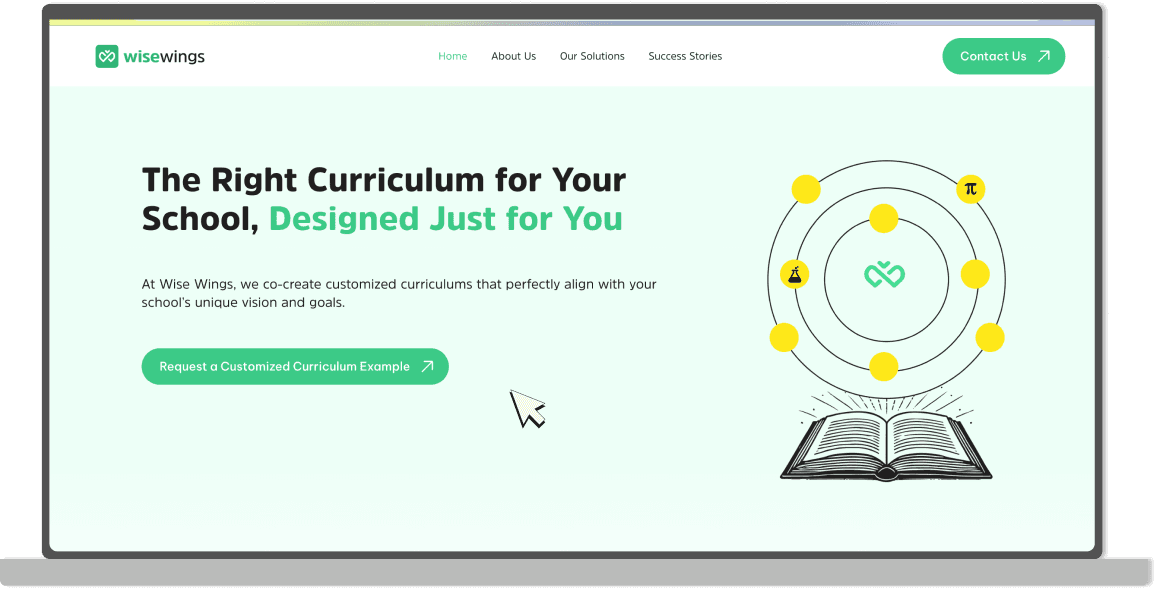
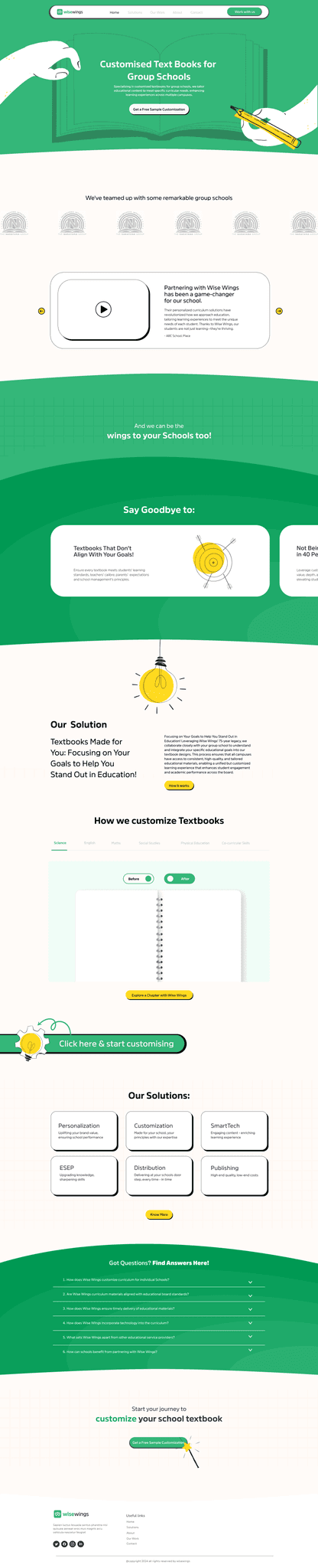
Introducing the Website Redesign
Behind the Scenes
Notes moving Forward
Introduction
In a world where education evolves constantly, Wise Wings set out to redefine how schools in India approach curriculum design. They craft customized learning programs tailored to each institution's goals, combining modern tools with skill-building resources.
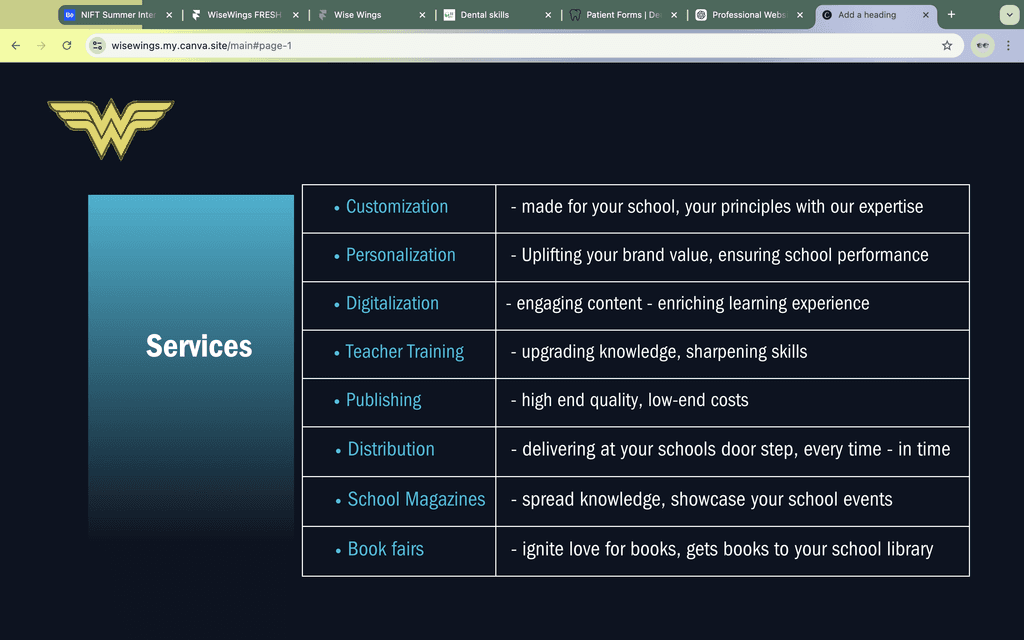
Information about sevices
Visual Appeal
Engagement
The Challenge
How do you design a digital presence for a company whose mission is as impactful as it is nuanced?
The Vision
As a UI/UX designer, my mission was clear—transform their website into a platform that not only showcases this innovation but also connects with school administrators across India.
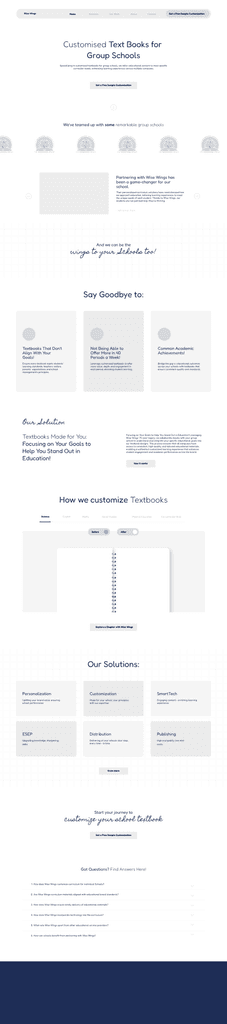
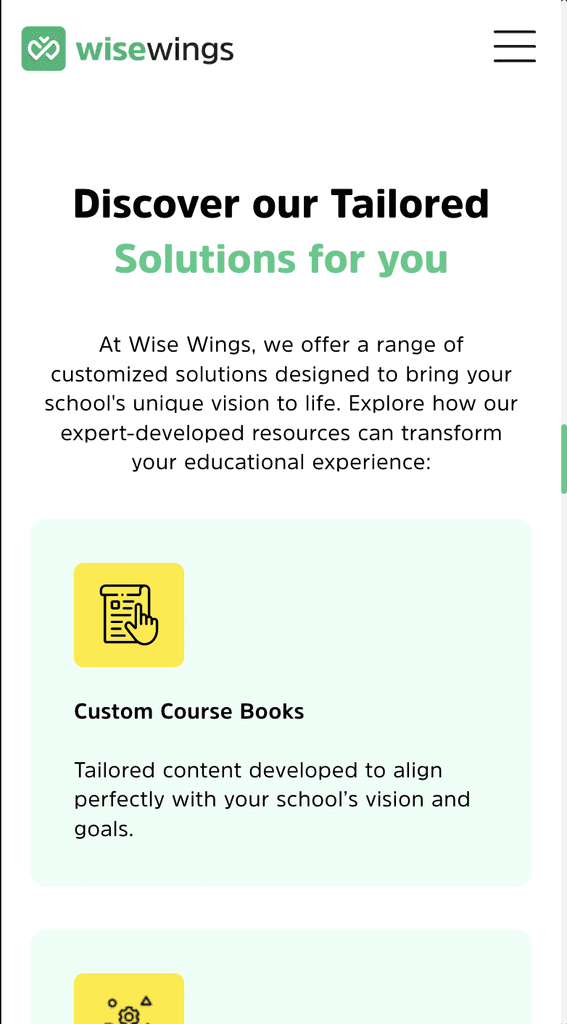
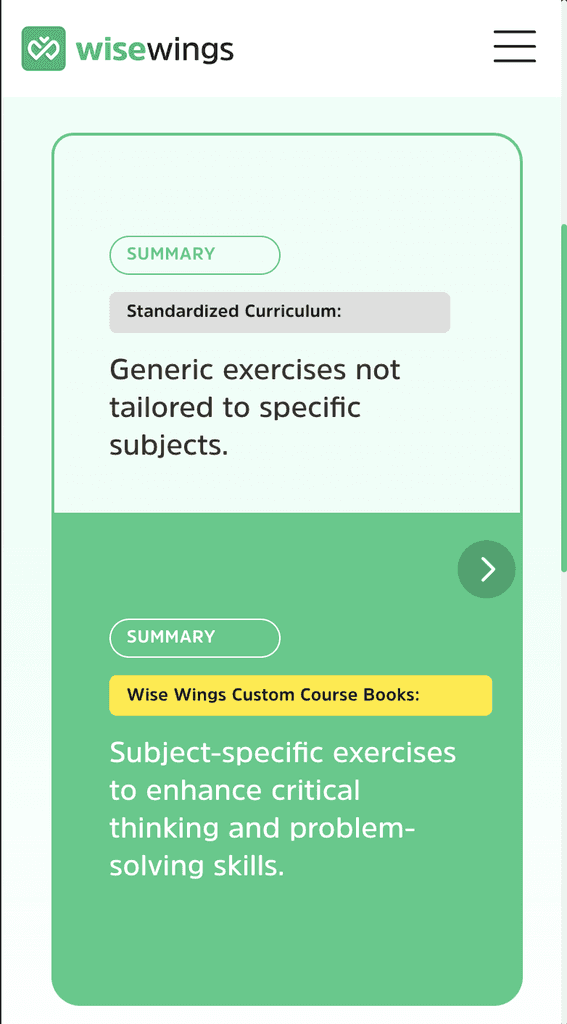
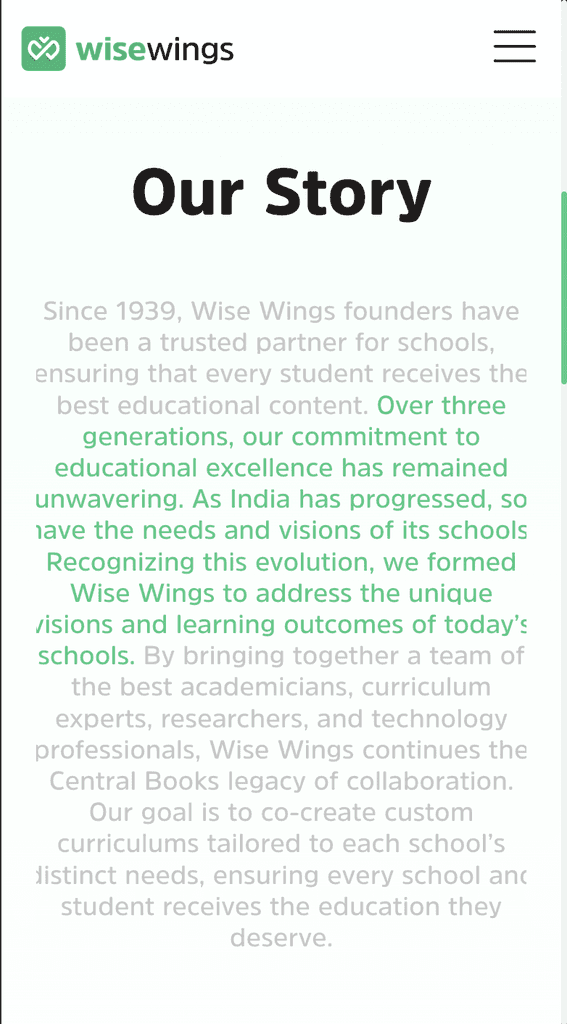
Introducing…
The newly redesigned wisewings
Clear Navigation
Simplified layout with easy access to key sections has improved user flow for school administrators.
Modern Visual Design
Simplified layout with easy access to key sections has improved user flow for school administrators.
Service Highlights
Key offerings are showcased prominently, making it easy to understand Wise Wings' curriculum solutions.
Interactive Elements
Hover effects and clickable icons guide users through the content more intuitively.
Mobile Optimization
The site is fully responsive, ensuring a smooth experience on any device.
Behind the scenes…
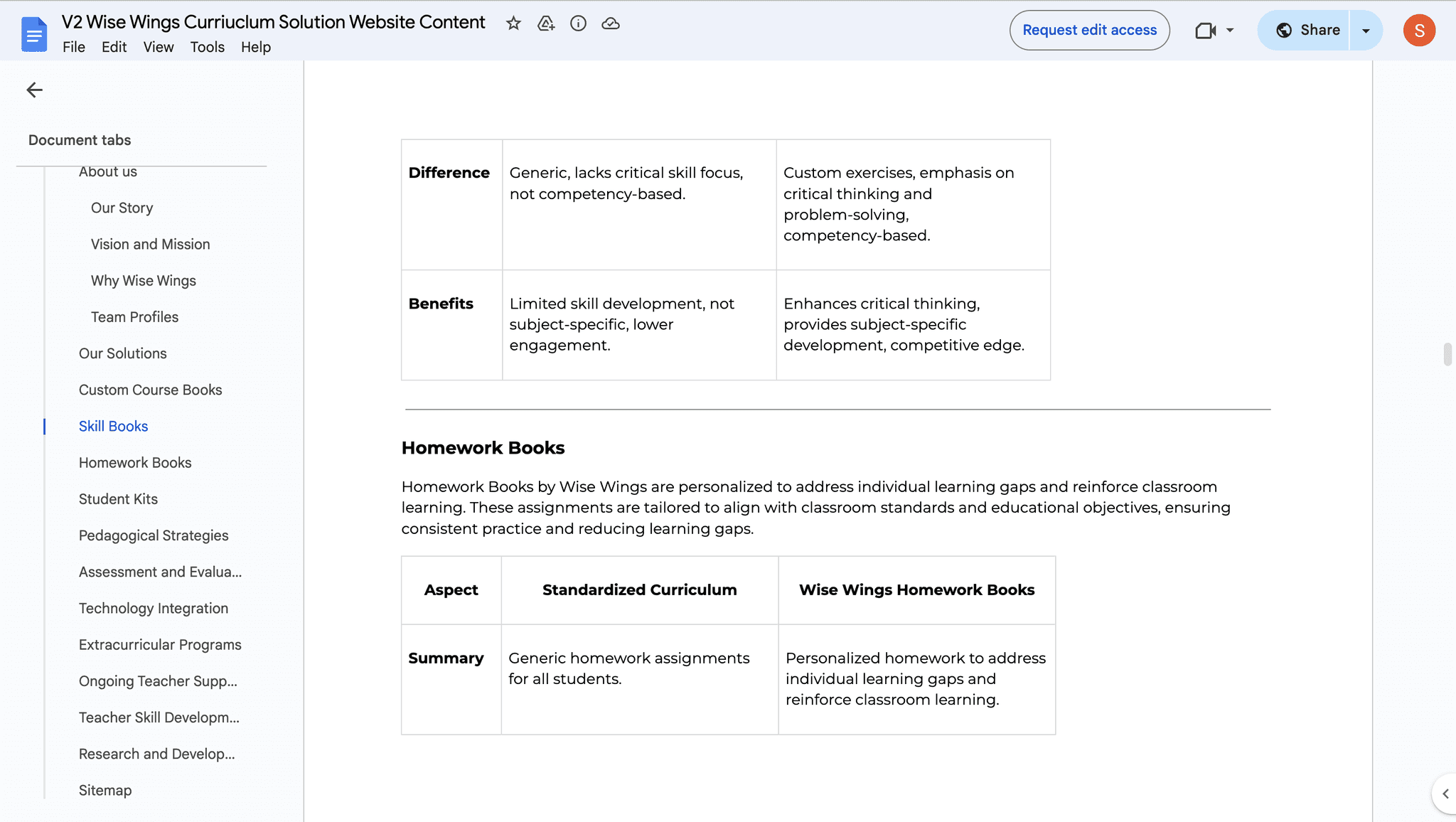
Content Analysis
We restructured content to ensure concise, user-friendly communication of Wise Wings' services. The focus was on simplifying language and making core offerings clear and digestible for school administrators.
Wireframing and Prototyping
Early wireframes mapped out intuitive user journeys, ensuring quick access to essential information. Prototypes allowed for iterative testing, refining the layout before full development.
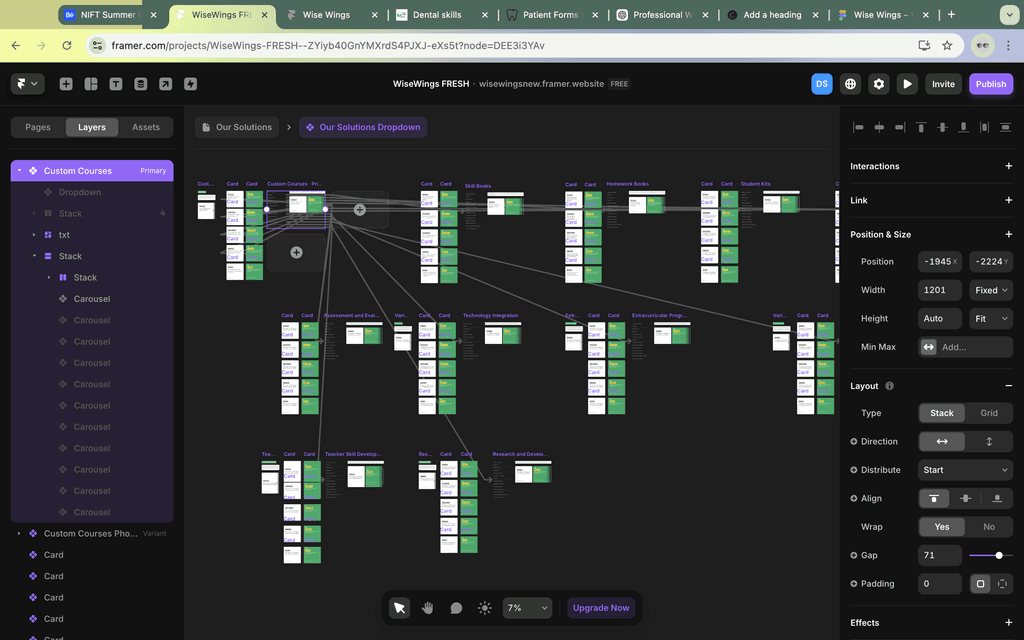
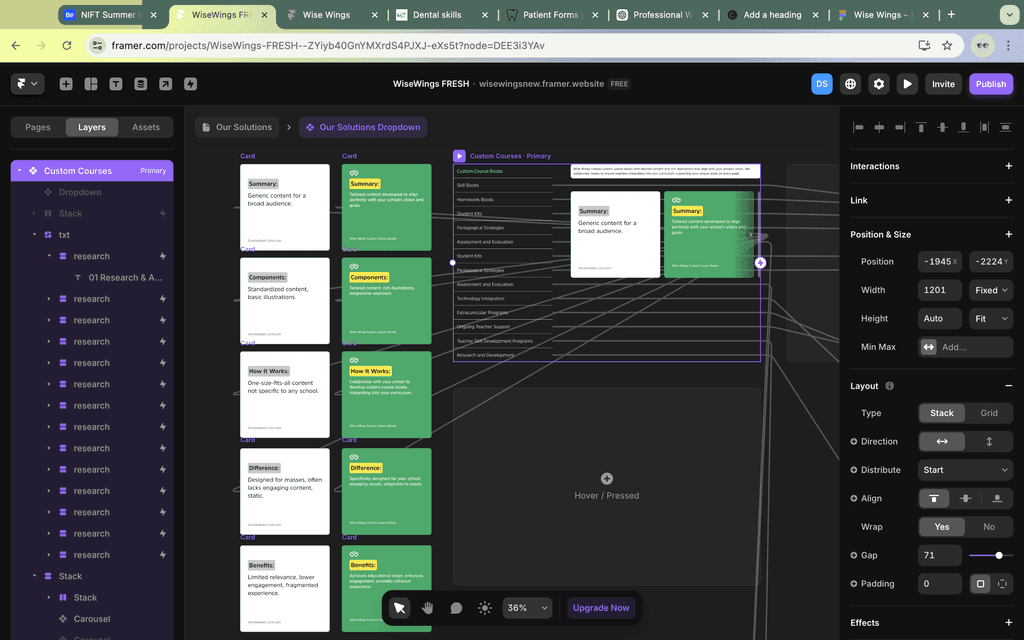
No-code Development in Framer
Using Framer, we built the website without traditional coding, ensuring flexibility and quick iterations while maintaining quality checks.
Responsive Design for all screens
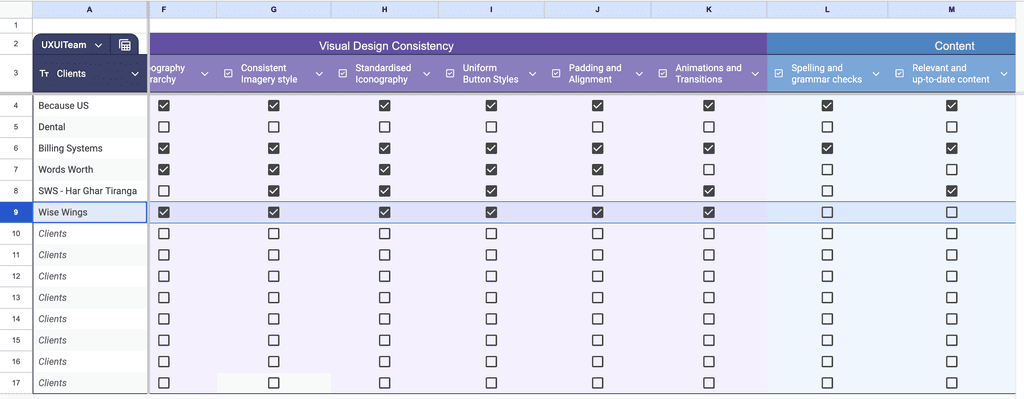
Ensured smooth navigation across all devices with rigorous quality checks for consistency.
QC, User Testing & Iterations
Multiple testing rounds with target users (school administrators) provided insights that guided small design adjustments and feature enhancements, improving overall usability and engagement.
The new website design addresses both creativity and professionalism, presenting Wise Wings as an innovative yet trustworthy partner in education. Moving forward, the goal is to further refine user flows based on real-time feedback, ensuring the website continues to meet the evolving needs of schools across India.
Notes moving Forward
Monitor user interactions post-launch to gather data and make iterative improvements.
Explore additional user engagement features, such as interactive demos or webinars, to deepen connections with potential clients.
Continue expanding my expertise in UX design by applying these learnings to future education-based projects.